
テックアカデミーの無料体験を実際に受講してきました。
この記事ではテックアカデミー無料体験の下記内容を詳しく解説していきます。
- 学習内容
- カリキュラム
- サポート
- メンターとのやりとり
テックアカデミーの無料体験が気になっている人はぜひ参考にしてください。
目次
テックアカデミーとは

「そもそもテックアカデミーってどんなスクール?」
「他スクールと何が違うの?何が優れているの?」
これからスクールを比較する上で知っておきたい内容ですよね。テックアカデミーの特徴を箇条書きで簡単に解説したいと思います。
- オンラインプログラミングスクール受講者数No1
- 現役エンジニアが学習サポート
- 転職支援、転職保証サービスあり
- コース数は業界最多の28コース
- コースによっては助成金が利用できる
- 随時なんらかの割引がある
- 7日間もの無料体験がある
この中で今回は「7日間もの無料体験」について実体験をもとに解説していきます。
テックアカデミー無料体験|受講後の結論まとめ・評価

結論から言うと「スクールを探している人は無料体験だけでも受講すべし」と言える内容でした。
全くプログラミングに触れたことがない未経験者の人でも「JavaScript」というプログラミング言語を使って簡単なWebアプリを作ることができます。
「プログラミングってどんな感じ?」
「とっかかりはプロと一緒に」
と考えられている方はまずは受講してみてください。
無料なうえに得られるものが大きいです。
テックアカデミー無料体験のカリキュラム・サービス

テックアカデミー無料体験で実施するカリキュラム、受けられるサービスをざっくり解説します。
無料体験のカリキュラム
テックアカデミーでは無料体験用のオリジナルカリキュラムを用意しています。
7日間でちゃんと修了できるボリュームのカリキュラムです。簡単な天気予報アプリが作れますよ。
「まずは試しに」と思っている人にピッタリの無料体験です。
- Webサイトの仕組み
- HTMLの簡易学習
- CSSの簡易学習
- JavaScriptの簡易学習
- 変数とは
- 数値計算
- 条件分岐
- 課題(天気予報を作ってみよう)
無料体験中のサービス内容
本受講(入会)と同等のサービスを受けることができます。
- メンターとのビデオチャット
- チャットでいつでも質問OK
- 無制限の課題レビュー
無料でも現役エンジニアから学べる、制限なく質問・課題レビューのお願いができるのはコスパがよいですね。
入会後のイメージもできます。
合うか合わないか無料体験で判断することができます。
テックアカデミー無料体験の受講レビュー
ここからは実際に受講した僕の感想を交えて無料体験をレビューしていきたいと思います。
テックアカデミー無料体験の申し込みから初期設定までを解説
まずは申し込みから学習できる状態になるまでをいっきに解説していきます。
申し込み
無料体験の申し込みは、テックアカデミーの公式Webサイトから行います。
無料体験ページURL
https://techacademy.jp/lp-htmlcss-trial-s
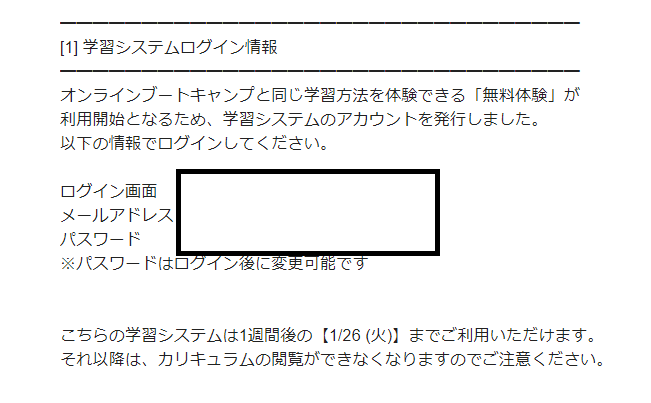
申込フォームに「氏名」「氏名(カナ)」「メールアドレス」を入力するだけで手続きは完了です。登録したメールアドレスにメールが届きます。

案内されるURLをクリックすれば、無料体験のトップページに飛ぶことができます。
メンタリング実施日を選択する
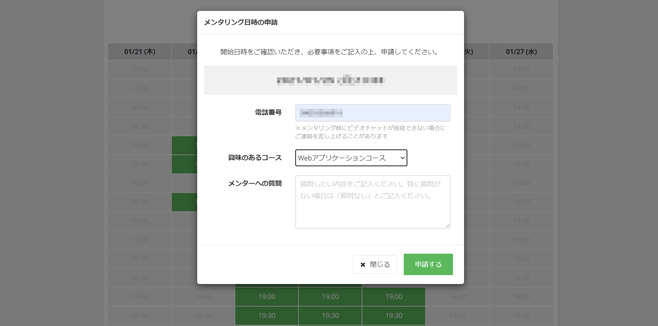
無料体験を始める前に、最初にメンタリングの実施日を選ぶことから始まります。僕が申し込んだ時点(1/20(水))での空き具合はこんな感じです。

すでにメンターの予定が埋まっているところはグレーに色塗りされて選択ができません。希望する日程が限られている場合、できるだけ早めに申し込むようにしましょう。
メンタリングの日程を決めて申し込む際、質問したいことがあれば事前に連絡しておくことも可能です。

「メンターへの質問」に質問を入力しておけば、メンタリング当日には回答が得られます。
無料メンタリングの時間は25分と限られているため、ここで質問をしておくと効率よく時間を使えます。質問し忘れも防げるでしょう。
無料体験メンタリング用の初期設定
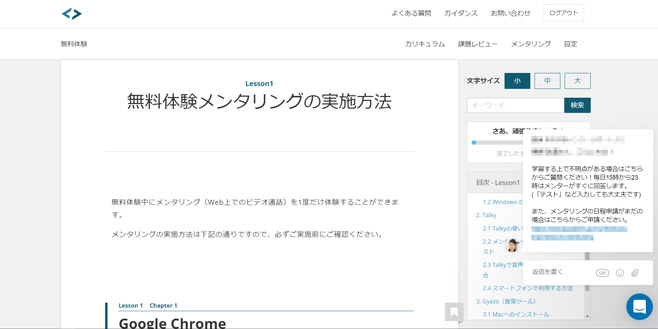
続いて、「無料体験メンタリングの実施方法」についてのレクチャー画面に移ります。

無料メンタリングの画面はInternet Explorerでは起動しないため、まずは「Google chrome」をインストールする必要があります。
「Google chrome」以外のブラウザを使っている人は案内に従ってGoogle chromeを導入しておきましょう。
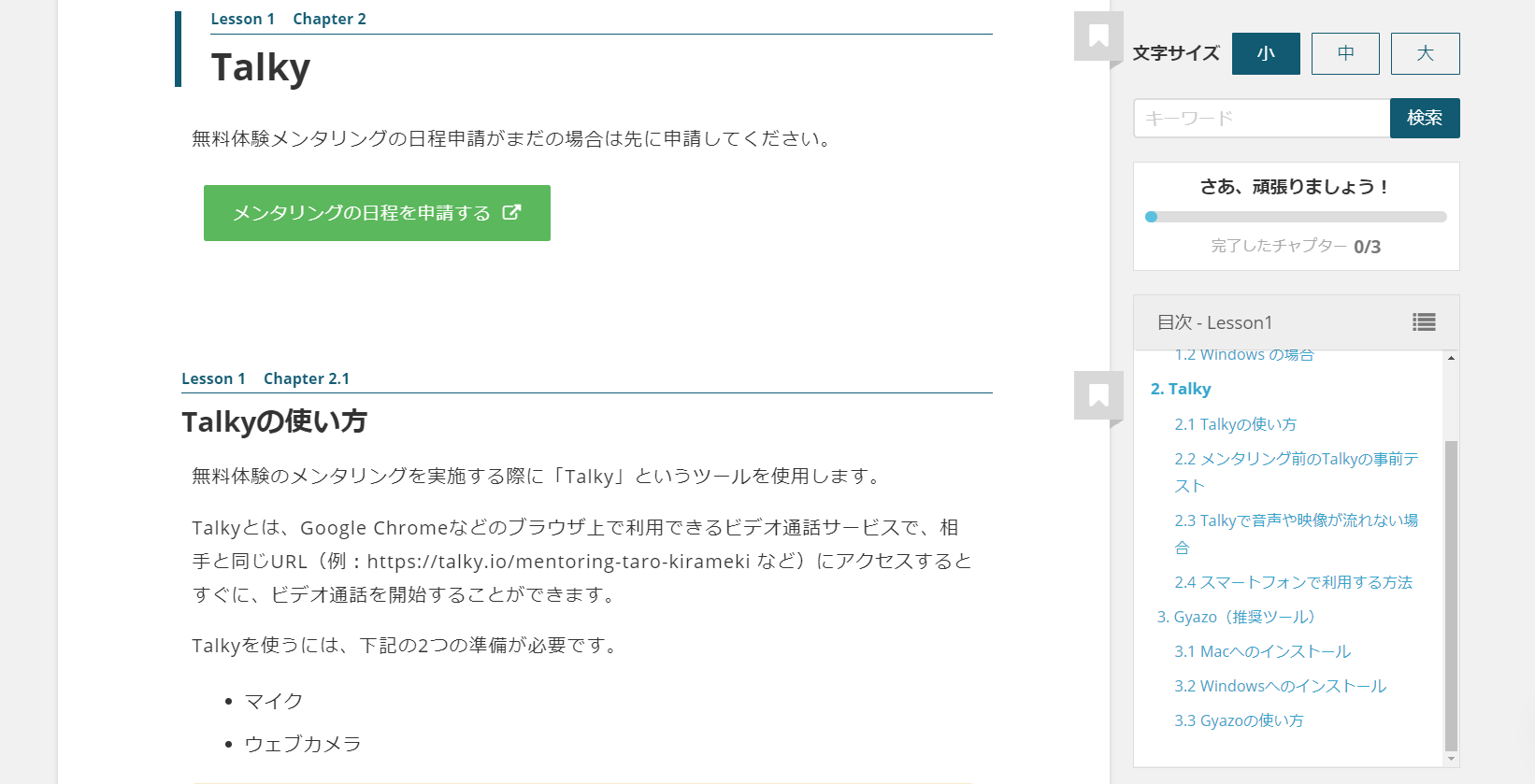
次は、メンタリングに使う「Talky」の使い方の基本です。

こちらも画像付きで丁寧な解説が行われるため、使い方を学ぶうえで分からないことはないでしょう。
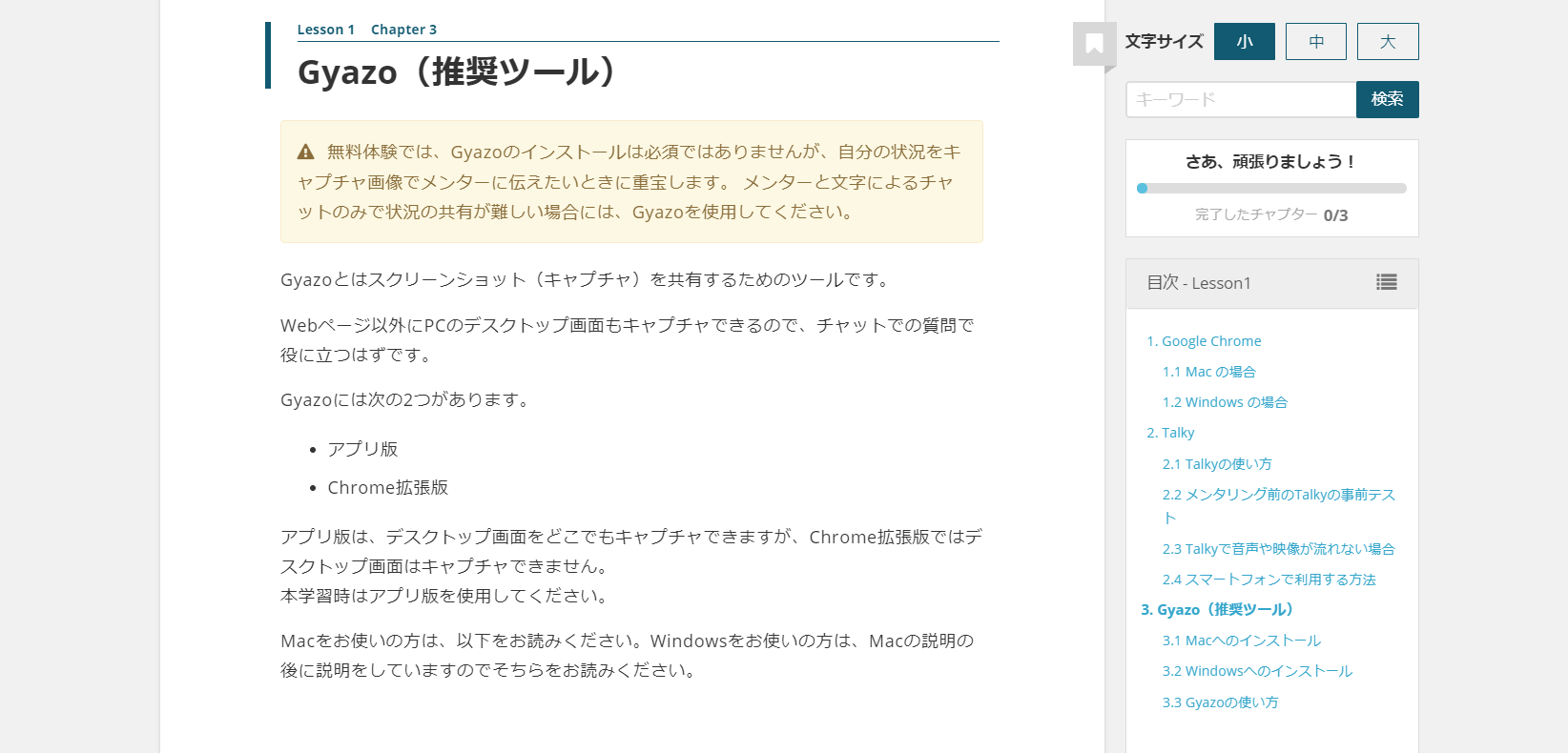
さらに、キャプチャ画像をメンターに伝えるのに便利な推奨ツール「Gyazo」のインストール方法も学んでおきましょう。

必須のツールではありませんが、「Gyazo」があればメンターとキャプチャした画像を共有することができます。
チャットサポートを行う時に疑問点を文章で伝えるのは大変です。
分からない部分をビジュアルで伝えるためにも、インストールしておくことをおすすめします。
無料体験でのプログラミング学習内容を解説
ここからは無料体験で学習するプログラミング内容を解説していきます。
著作権などの兼ね合いでモザイクが多いですがイメージは伝わるかと思っています。
プログラミングの基本学習

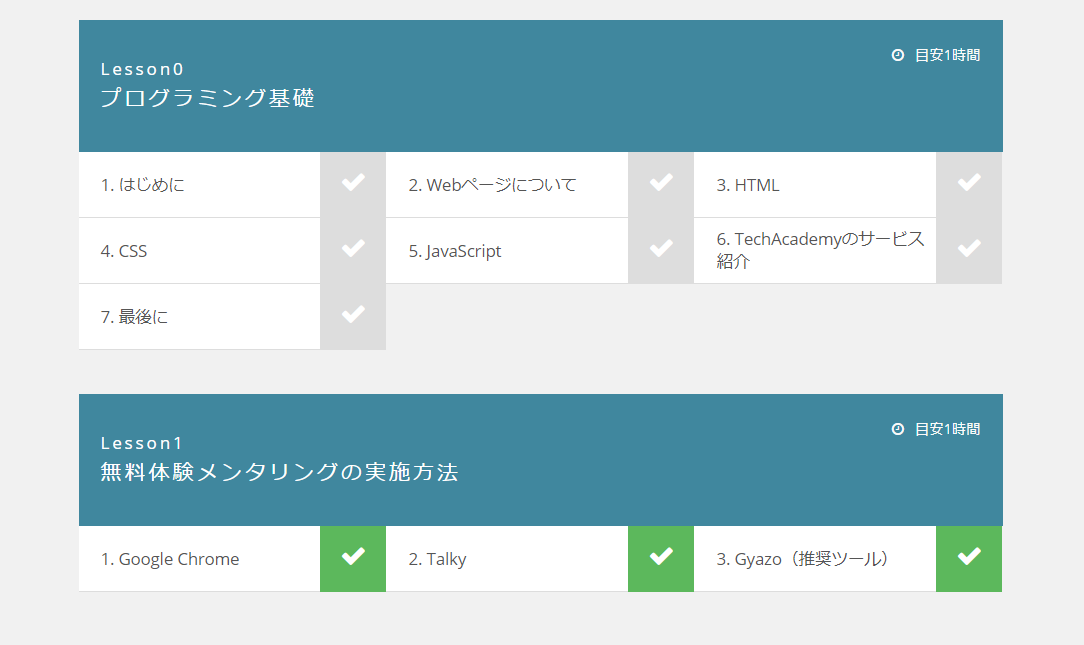
プログラミング基礎はLesson0とLesson1に分かれています。
Lesson1は今までの設定作業で終わっている形です。残るは大きく分けて「HTML」「CSS」「JavaScript」の3つになりました。
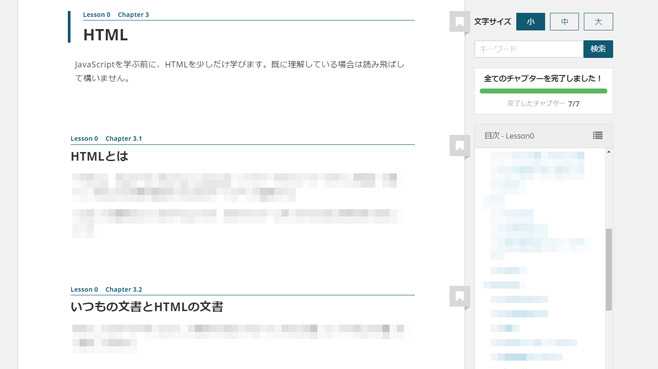
まずはwebページの基礎にあたる「HTML」です。

全くwebページ作成をしたことがない未経験者の人でも分かるように、HTMLの言葉の意味から懇切丁寧に教えてもらえます。

なぜWebページではHTMLで文章を書く必要があるのか、HTMLの役割を実例付きで学ぶことができます。
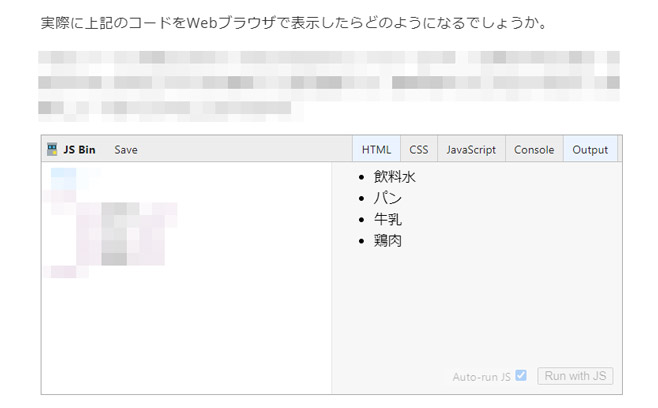
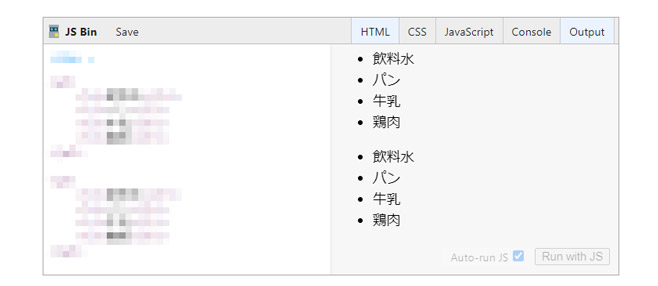
なお、ページには「JS Bin」というツールが組み込まれており、HTMLとブラウザの表記が同時に表示されます。
実際にコードを入力してみることもできるため、覚えるためにガンガン使ってみると良いでしょう。

上の画面の下部分に、自分でHTMLを打ち込むと右の画面に反映されます。

ただ読むだけでなく、画面上でwebサイト製作の基本を学べるのは大きなメリットでしょう。
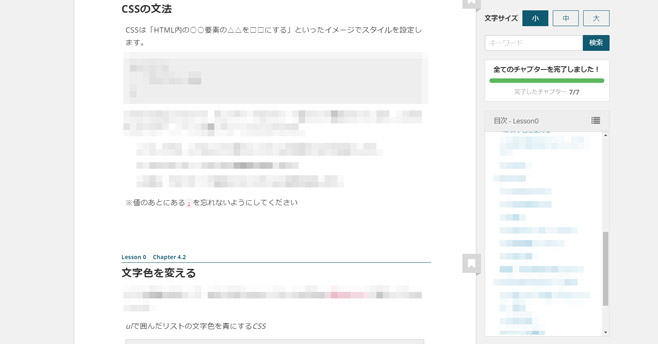
続いて見た目の装飾にあたる「CSS」です。
HTMLの装飾をいかに行っているか、CSSの構成の基本を学びます。

最後は「JavaScript」です。
HTMLやCSSより難解な分、ページ数も厚くなっています。7日間で終わるように、効率的に学習を進めることが大切です。

JavaScriptは、骨組み(HTML)と装飾(CSS)に加えてアニメーションなどの機能性を持たせるための言語です。

変数という箱に文字を代入することで、何度も使いまわすことができることをビジュアル付きで学びます。

document.writeに変数のaが渡されることで変数の中に入っているデータを呼び出すことができるようになります。

無料体験のカリキュラムのポイントである「条件分岐」です。

「else文」を組み合わせることで、「条件1を満たしたらA」「条件2を満たしたらB」という2つの結果を表示できるようになります。
2つを合わせて「else if文」にすると、条件分岐は3つに増やすことも可能です。
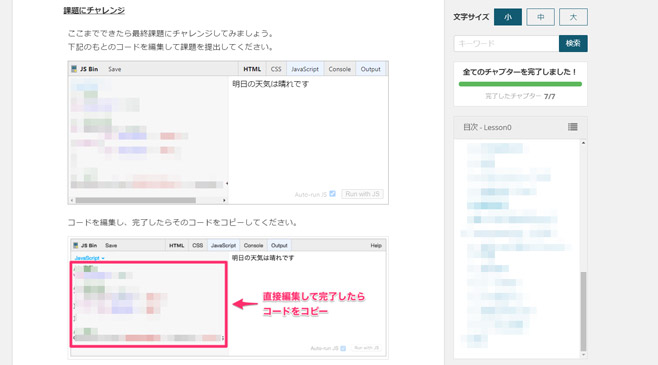
そして最後に、無料体験の提出課題へチャレンジできるようになります。

無料体験のプログラミング課題
課題の内容は、あえてここでは秘密にしておきます。
課題の内容と答えは、ぜひ無料体験に参加して確かめてみてくださいね。
無料体験のチャットサポート内容を解説
無料体験中は本コースと同様のチャットサポートが受けられます。
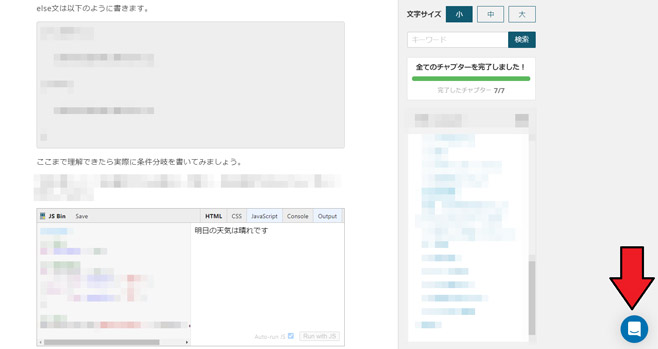
学習画面の右下のマークをクリックするとチャット画面が立ち上がります。

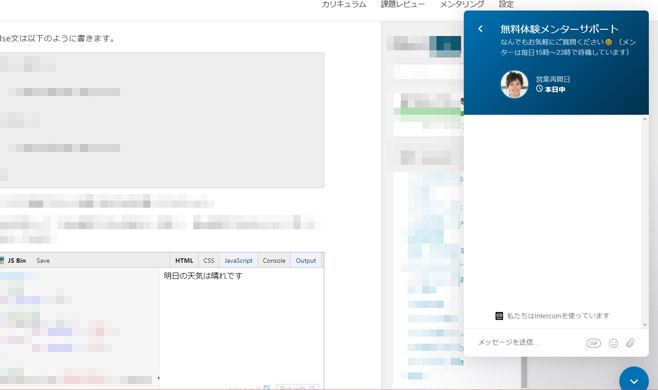
このように、チャット画面が立ち上がります。使い方は「LINE」と同様です。

毎日15:00~23:00であればメンターが待機しており、質問すれば最短数分程度で回答を得られます。
学習画面を隠すことなく質問できるのがお分かり頂けるでしょうか。手を止めずに質問できるため、質問によって学習効率が落ちることはありません。
テックアカデミー無料体験のメインイベント!メンタリングを解説
無料体験の期間中に1回25分のメンタリングを受ける機会があります。
メンターは現役のエンジニアです。プログラミング以外に実際の仕事内容などを質問しても構いません。

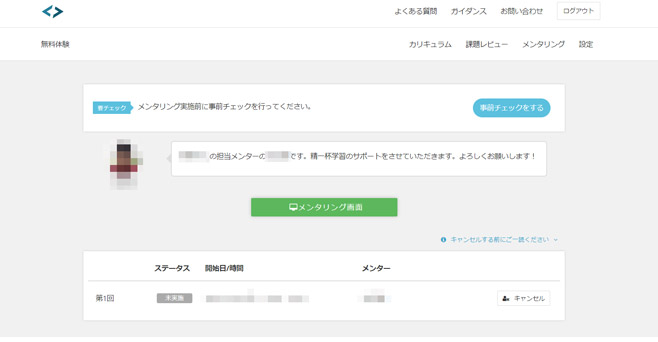
ログインすると最初に設定したメンタリングの日程が表示されるので分かりやすいですね。
画面中央の「メンタリング画面」をクリックするとメンタリング用の画面に移ります。

実際の画面はSkypeやZoomと似ているため、いずれかを使ったことがあれば困ることはないでしょう。
ただし、ネット環境によっては通信が途切れ(今回なりました)、会話が上手くできない可能性があります。
メンタリング前にビデオ通話のテストをするようにカリキュラムでも促されるため、本番前に必ずネット環境に問題ないかは確認しておきましょう。
メンタリングで現役エンジニアに質問したこと
メンタリングが行われるタイミングはテックアカデミーに提示される時間帯と自分の都合次第です。
今回は1/20(水)に無料体験を開始しましたが、メンタリングの日程は1/25(月)でした。1/26(火)が最終日と差し迫っていたこともあり、すでに無料カリキュラムのことは終わっていた状態でした。
そこで「フリーランスとして仕事をしていくためにはどういった道筋があるのか?」というキャリアについての質問をしてみました。
そこで得られた回答をざっと並べると以下のような感じです。
- Webデザインコース・Wordpressコースが合っている
- 2つのコースの違い
- 卒業後はどうやって仕事を獲っていくか
直接プログラミングには関係ない話ではありましたが、丁寧に回答をしてもらえました。
もし無料体験を開始した直後にメンタリングをする機会があれば、カリキュラムを進めるうえでの不明点を直接聞いてみるとよいかと思います。
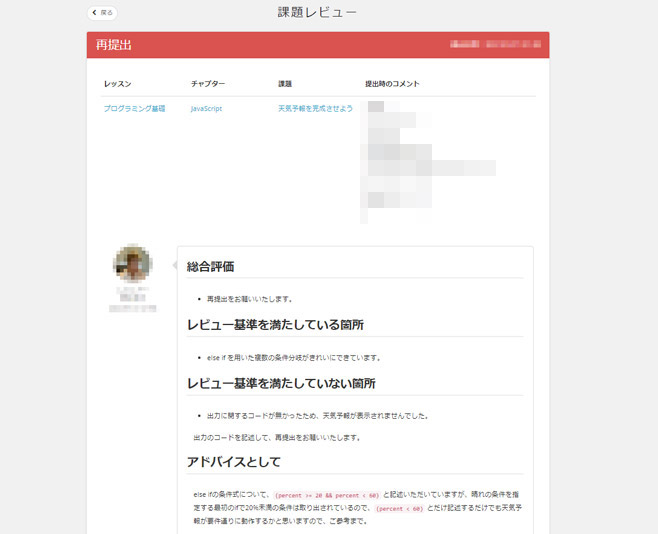
無料体験での課題レビュー(回数無制限)
「天気予報のプログラム」は、無料体験のカリキュラムの最後にチャレンジできます。
課題を提出した際は「合格」「再提出」の結果が通知されるほか、メンターからのレビューが表示されます。
以下は僕が送った内容に対する課題レビューです。

不合格であることのほかに、「なぜ不合格だったのか」の理由と「こうしたほうが良いというアドバイス」までしっかり教えてくれます。
アドバイスをもとに作り直した結果、2回目は無事に合格できました。提出回数は無制限で、無料体験中は何度でもチャレンジが可能です。
ちなみに無料体験で課題を提出したあと、夜の22時30分にもかかわらず5分以内に返信がありました。
チャットサポートが行われている毎日15時~23時であれば、即返信を受けられるようです。
レスポンスの速さには驚きました。逆に返信があったことに気付かないほうが心配になるほどです。
テックアカデミー無料体験を受けた後の僕の感想・評価
メンタリングでは本コース受講後の学習の流れについても触れられました。
そのなかで言われたことで「メンターは答えを直接教えることはしない」という言葉が印象に残っています。
ここが普通の勉強とプログラミングスクールの違うところなのだと直感しました。
プログラミングは顧客(クライアント)の要望を汲み取って成果物を仕上げるものですから、その内容は千差万別です。1つとして同じものはありません。
課題に対して答えを直接聞ければその課題はクリアできますが、類似の問題をクリアすることはできません。本当の意味でプログラミングを理解するには自分で考えて答えを出す能力が大切になるでしょう。
メンタリングでも、メンターの仕事は「ヒントを得て自分で解決できるように思考を導く」ことであると紹介してもらえました。
これに関しては実際の無料体験でも実感できたことがあります。
無料体験のカリキュラムの最後は「降水確率で天気予報を表示するアプリ」を課題制作します。
テキストの内容を読み込んでもズバリの答えは載っていません。学んだことを自分なりに考えて応用しないと正解にならないようにできています。
提出後にはメンターからのレビューを受け取れますが、それでも答えそのものは教えてくれません。
「どこが足りないのか」「どういう解決方法があるか」のヒントを教えてくれますが。解決は自分でするしかないのです。
本コースの本格的な講義で同じように「自走力」を付けられれば、全くのプログラミング未経験でも仕事を得られるまでになるという確信が得られました。
ただ、勉強で丸暗記が癖になっている人には、「最初は慣れるのに時間がかかるのでは…?」「人によっては嫌気がさすのでは?」とも感じました。
無料体験ではエンジニアとしての思考法を身を持って理解することができます。
これからのキャリアを判断するためにも、無料体験にはぜひ参加してほしいですね。
テックアカデミーの無料体験でしつこい勧誘はある?
実際に7日間の無料体験を受講中、しつこい勧誘を受けたと感じることはありませんでした。
一応、テキストの中に「TechAcademyのサービス紹介」と称して本コースへの入会を促すテキストは表示されます。
勧誘といってもせいぜいこの程度です。
無料メンタリングの最中も勧誘はほとんどありませんでした。「テックアカデミーではこんな学習ができます」という程度です。
この程度の勧誘であれば他のプログラミングスクールでも当たり前に行われるでしょう。
「しつこく勧誘してくるプログラミングスクールは避けたい」「静かな環境でじっくりと無料体験を楽しみたい」という人にこそ、テックアカデミーは適しているといえます。
テックアカデミー無料体験のデメリット
人によっては内容が簡単すぎる
あくまで無料体験であり、完全未経験者を想定した簡単なカリキュラムが組まれています。
言語として学ぶのは「html」「CSS」「JavaScript」の3つで、課題として提出するのはJavaScriptのみです。
「条件分岐」を使うことが課題ですが、ハッキリ言って少しでもJavaScriptをかじった人であればすぐに終わってしまいます。
誰でも取り組みやすく、プログラミングでサービスを作る達成感を味わえる一方で、すでにJavaScriptの基本を押さえた初級者・中級者にとっては物足らない内容に感じるでしょう。
初級者・中級者以上の人はプログラミングで新しい知識を仕入れるより、本コースに向けてカリキュラムを勧める流れを学ぶ場だと思うほうがよいかと思います。
メンタリング時間が短く感じることもある
無料体験のメンタリングの時間は「25分」に設定されています。人によるところが大きい部分ですが、この時間が短いと感じる人もいるようです。
本コースのカリキュラムの説明もある中で25分はあっという間に過ぎてしまいます。
自分としても質問したいことが山ほどあるでしょうから、時間切れが心配されます。
本気で入校を考えている人ほどプログラミングや卒業後の進路など質問が多いですから、そういう人こそ時間が足りないはずです。
何を優先して質問するのか考えておくとよいですよ。
基本は自習とオンラインでのチャット質問のみ
テックアカデミーはオンラインスクール受講者数No1のプログラミングスクールですが、欠点・デメリットもあります。
- メンターが待機している時間に制限がある
- メンタリング以外の質疑応答はチャットのみ
という点です。
メンター(講師)が待機しているのは15~23時で、それ以降は翌日の回答になります。また、オンライン学習なので強制力が弱くなるため、自己を律して学習する力が求められます。
- 15時〜23時は都合が悪いか?
- 口頭でのサポートも欲しいか?
- 自習は苦手か?
この辺りを軸に検討すると良いでしょう。
とはいえ講義タイプのプログラミングスクールはなかなかありません。人気で売れているスクールも自習型です。
プログラミングは基本を覚えたら自分で考えて書いてみるもの。講義に向いていないからですね。
テックアカデミー無料体験に必要な持ち物

必要なものは以下の2つです。
- パソコン(MacもしくはWindows)
- インターネット
パソコンはスペックの指定がありません。
オンラインでプログラミングを行うためハイスペックに越したことはありませんが、今あるパソコンを買い替えることまでは求められていません。
テックアカデミーの本コースについて
多種多様なカリキュラム
テックアカデミーには「エンジニア向け」「デザイナー向け」「副業向け」「はじめての人向け」など、多彩なラインナップが存在します。
全コースを何でも受講できる「ウケ放題」まで設定されており、さらに複数コースの同時受講も可能です。
単発コースを2つ学ぶより、最初からセットのコースを選ぶほうが安くなるため、価格重視の人にはおすすめです。
利用者のニーズに合わせて多様なカリキュラムから学びたいモノを自由に選択できるのがテックアカデミーの魅力といえるでしょう。
完全オンライン!自宅で学習できる
テックアカデミーは入会~受講開始~卒業まで、オンライン上で完結します。ネット環境さえあれば、都市部まで通学するような手間は必要ありません。
チャットサポートが15時~23時までOKで、時間内はすぐに返信が届きます。さながらマンツーマン講義を受けているかのようです。
場所を選ばずに学習が可能なため、多忙な方でも時間を見つけてスキルを身につけられるでしょう。
毎週2回、現役エンジニアによるサポートが受けられる
完全オンラインのスクールは自分自身で勉強を進めて分からないところをメンターに聞くスタイルが多く、テックアカデミーもそのタイプです。
一方、テックアカデミーなら週に2回、現役エンジニアである専属メンターによる学習の進捗管理、メンタル管理などのサポートを受けられます。
オンラインの独学は勉強している人が自分以外にいないため、モチベーションを上げにくい点がデメリットです。進捗が遅れると修正できず、そのままカリキュラムが終わらないことも考えられます。
テックアカデミーならメンターに進捗管理してもらうことで、緊張感を持って学習にあたれるでしょう。
まとめ:テックアカデミーの無料体験を受講してから色々検討しよう
テックアカデミーは7日間もの無料体験があります。
7日間で、
- Webの簡単な基礎を学ぶことができる
- 簡単なWebアプリがつくれる
といったプログラミングの学習機会が得られます。
プログラミングを学べるだけではなく「自走力を身につけてもらう」といったテックアカデミーのやり方を肌で感じることができます。
「7日も体験できる(サポート付きで)」「向き不向きがわかる」といったメリットはやはりデカいです。
無料体験を受講してから色々検討しても遅くありません。
まずは無料で体験してみましょう。




